WordPressバックアップの方法

Wordpressでブログを運営している人はバックアップを必ず取るべきですよね。 せっかく書...
Wordpressでブログを運営し...
2020年11月30日

私はワードプレスのテーマを自作してブログを作成しています。
以前までは、本番環境のファイルを直接編集したり、Vagrantなどを用いてローカル環境を整備して編集を行なっていましたが、もっと簡単な方法がありましたので紹介したいと思います。
その方法はLocal by Flywheel(現在はLocalという名前になっているようです。以下Local)を使う!
Localは誰でも無料で簡単に使うことができ、「まだWordPressを使ったことがなくて試してみたい!」という方から、「本番環境で構築しているのもを編集するためにローカル環境を構築したい!」という方まで使えるツールとなってます。
Localのサイトにアクセスして右上のダウンロードをクリックして必要項目を入力していき、ダウンロードを進めてください。

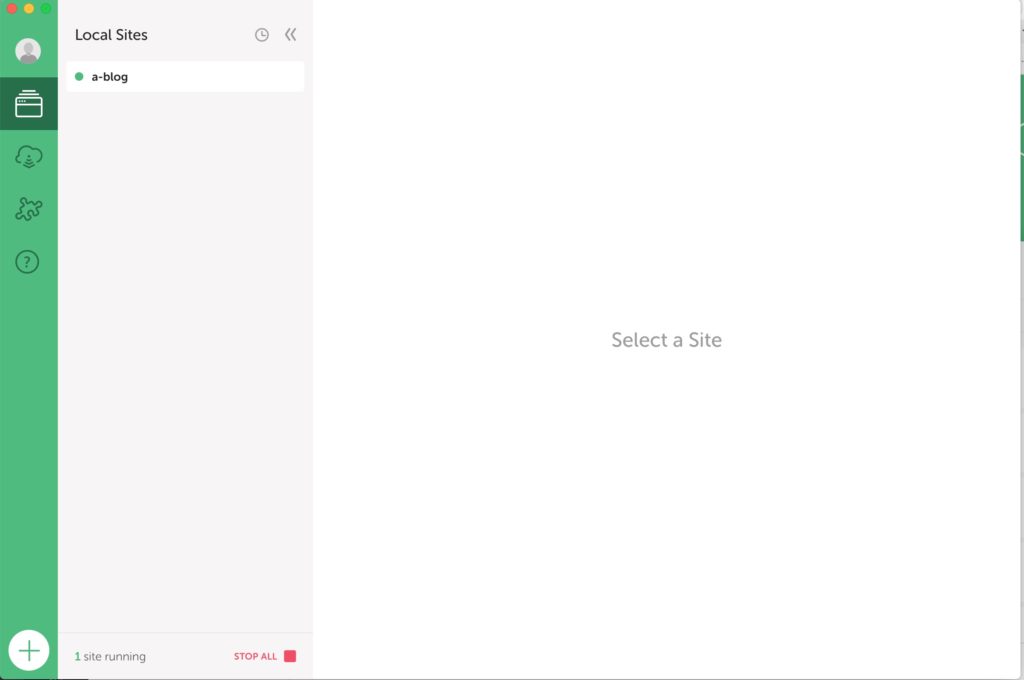
ダウンロードしたものを開き以下のようになればOKです。

Localにアップロードするファイル、以下の二点を用意します。
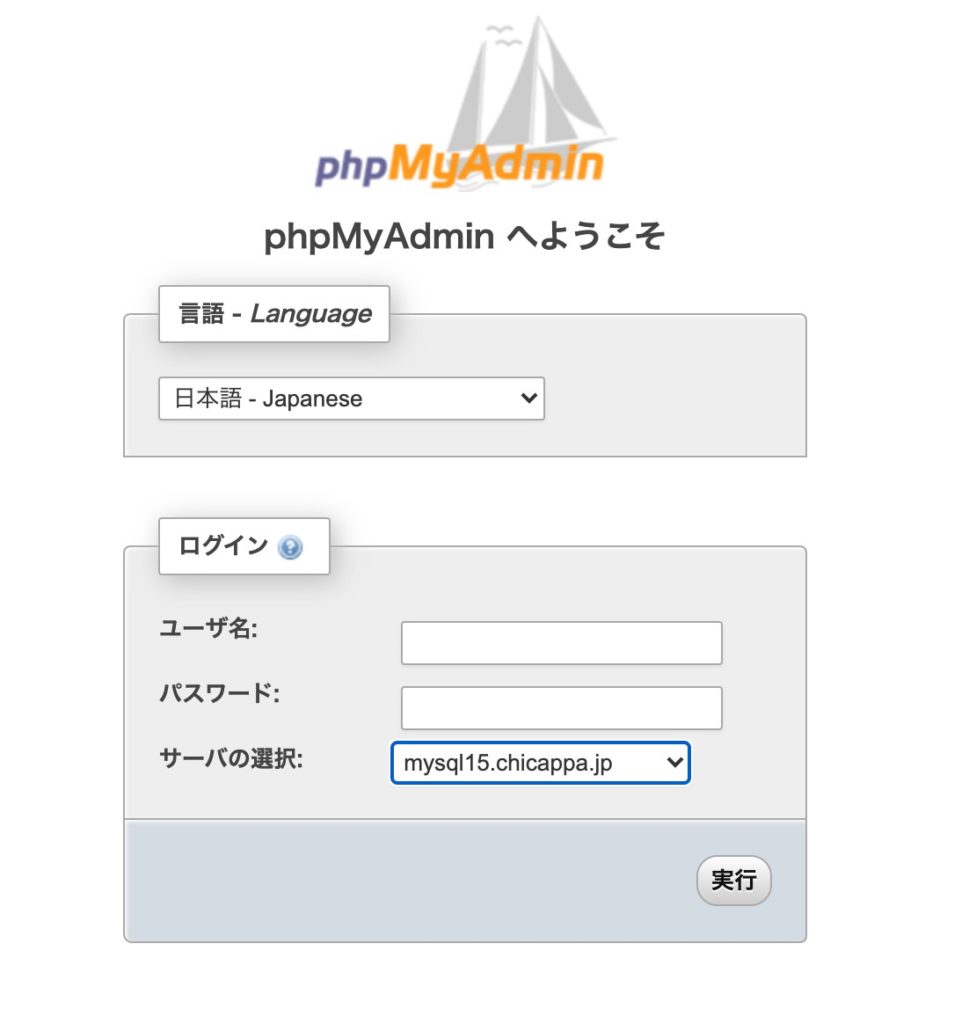
こちらのサイトですね。ログインして.splのファイルをエクポートしましょう。

本番環境にある『wp-content』のファイルを自身のFTPツールからデスクトップ等にダウンロードしてください。ドラッグ&ドロップでできると思います。
この二つのファイル、フォルダをさらに一つのフォルダにまとめてください。そしてそのフォルダを圧縮します。Macであれば右クリックからできます。フォルダ名は好きなもので大丈夫です。
2で作成したzipファイルをLocalにドラッグ&ドロップでアップロードすることができます。
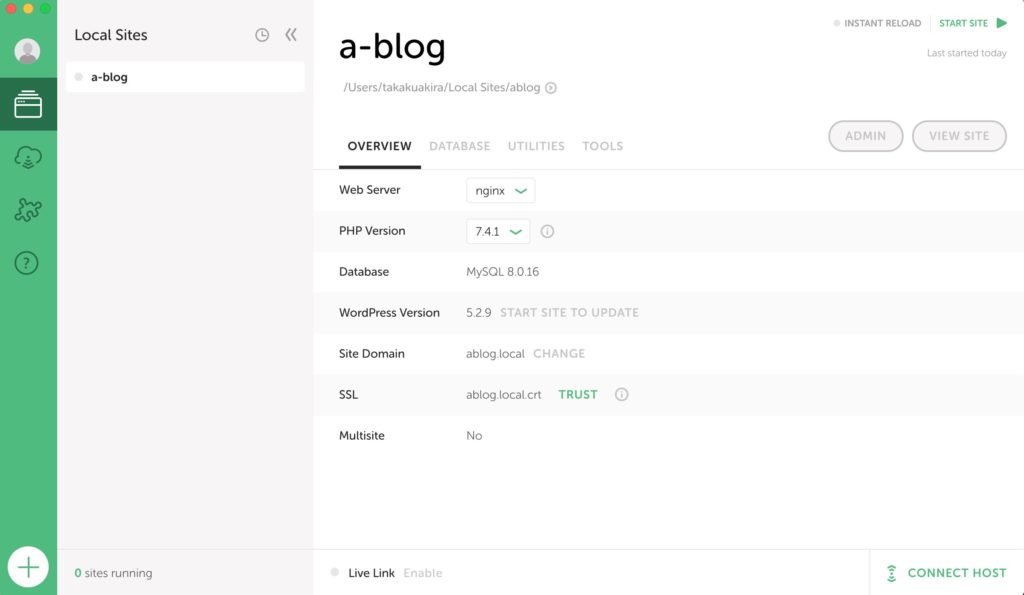
後は順にWordPressのアカウント情報を入力していけば完了です。
右上の『START SITE』でローカルサーバー立ち上がります。
『ADMIN』でWordPressの管理画面にログインできます。
『VIEW SITE』でサイトにアクセスできます。
アップロードしたファイルを編集するには、
ブログタイトルの下のところをクリックし、app/public と進むとアップロードしたwp-contentのディレクトリにたどり着くことができるのでそこにあるファイル(CSS等)を編集していけばローカルサーバーでの編集ができます。

以上。参考になれば幸いです。