GithubのコードをWordpress等のブログに掲載する時、そのまま貼り付けるだけだとコードで画面いっぱいになってしますので、スクロール機能を使って表示できるようにしました。
その方法を書いていきたいと思います。
方法
やり方はかんたんです。
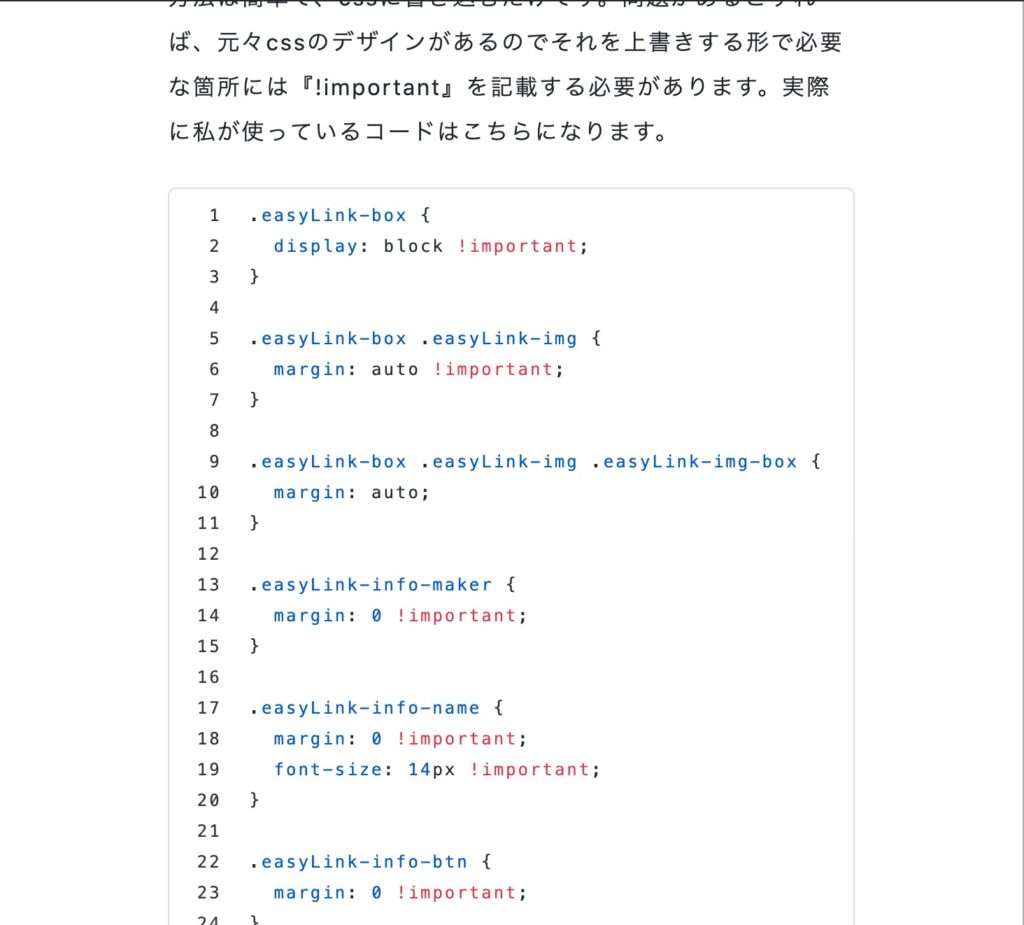
以前の表示
以前の表示はこんな感じでかなり縦長になっていますよね。画面いっぱいコードで埋まってしまっています。スマホだと尚更見づらいですよね。

これを縦のサイズを好きに変えていきたいと思います。
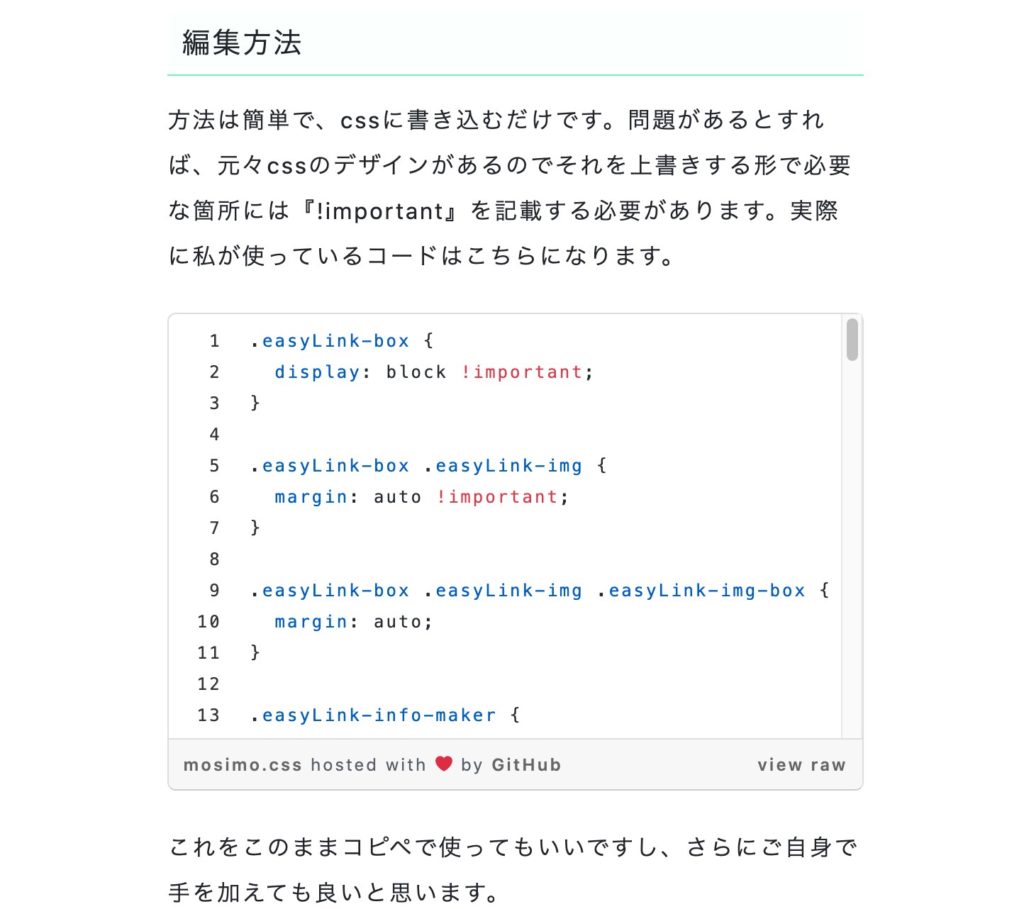
変更後の表示
変更したらこんな感じになります。

これでコードもスッキリしてかなりブログ自体が見やすくなりますよね。
コード
かんたんに変更できます。
以下のコードをcssにコピペするだけです。max-hightを自分の好きな値に変えれば、高さを自由に変更できます。
スクロールと言ったら、overflowとか使うのかなと思ったんですが、githubに関してはmax-hightを指定さえすれば勝手にスクロールバーが現れてスクロールできるようになります。
ご自由にコピペして使ってください!

