この記事はもしもアフィリエイトに登録していて、「Amazon」「楽天」「ヤフーショッピング」との連携審査が終わっている方向けです!
デフォルトの見た目から少しおしゃれなリンクにする方法です。
もしもアフィリエイトCSSカスタマイズ
デフォルトデザイン
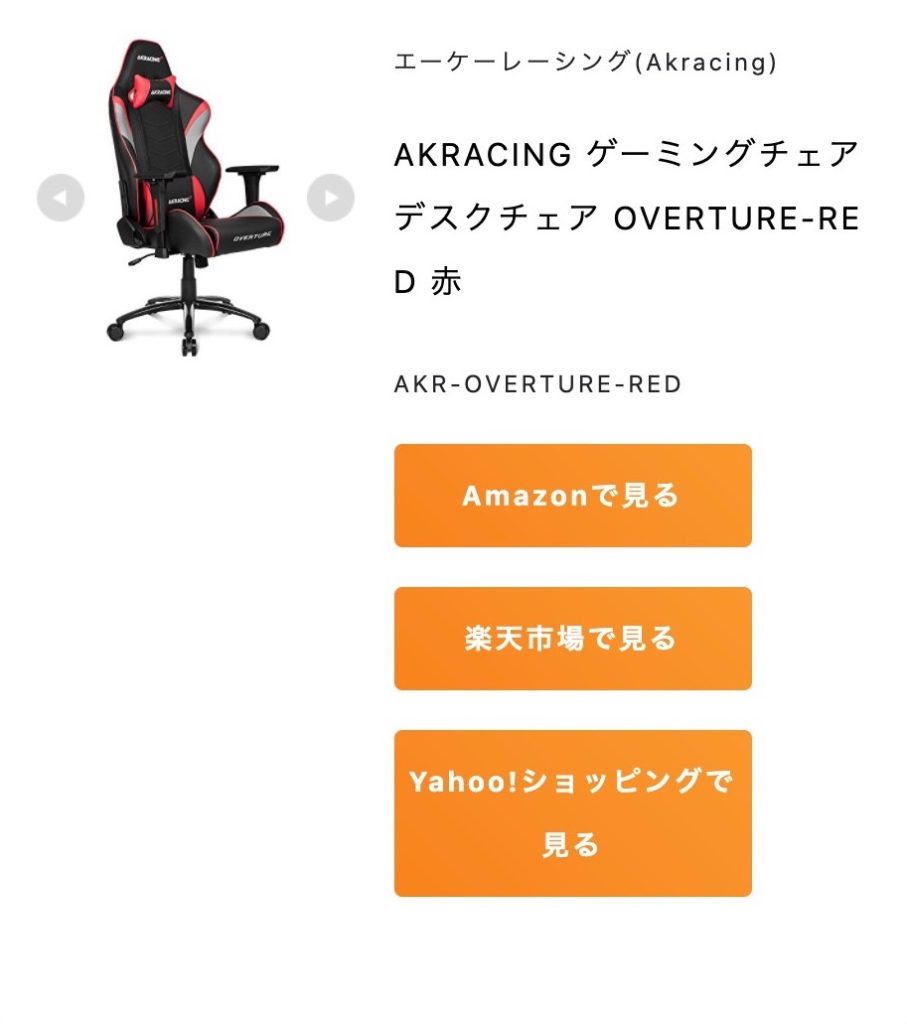
3社と連携が終わり、いざアフィリエイトリンクを作成してブログ等に貼り付けると、こんな感じのデザインになると思います。

これですと、なんか縦に長いし、3社とも同じ色であまりピンとこないデザインだと私は感じました。そこでcssを編集して独自のデザインを作成してみました。
注意
もしもアフィリエイトリンクのcssで編集することは違反ではありませんが、推奨はされていません。編集による損害はあくまで自己責任でお願いします。編集前に必ずバックアップをとってやりましょう。
編集後のデザイン
編集した結果がこんな感じです。hover機能も軽く実装させてあります。
リンク
こだわった点としては色ですかね。
- Amazon→黒、白、オレンジ
- 楽天→ピンク
- ヤフーショッピング→オレンジ、赤
なんとなくこれらの色が私の中でのイメージだったので実装させてみました。
後ほど、このコードも載せておきますので、気に入っていただけたらコピペして使ってみてください。
編集方法
方法は簡単で、cssに書き込むだけです。問題があるとすれば、元々cssのデザインがあるのでそれを上書きする形で必要な箇所には『!important』を記載する必要があります。実際に私が使っているコードはこちらになります。
これをこのままコピペで使ってもいいですし、さらにご自身で手を加えても良いと思います。
参考になれば幸いです。


[…] もしもアフィリエイト CSSカスタマイズの方法 […]