AiファイルからadobeXDで画像切り出し

クラウドソーシングで案件をこなしていると、「aiファイルのデザインからコーディング」という案件が割...
クラウドソーシングで案件をこなして...
2020年12月26日

サーバーにアップする画像ファイルを軽くする方法について書いていきます。
画像ファイルの軽量化はWebページの読み込み速度が速くなりSEO対策にもなりますのでおすすめです。
こちらで書いてあるWebサイトのスピードにも関わってきます。
私はいつも二通りの方法で画像ファイルの軽量化を行っています。
私はいつもブログのアイキャッチ画像はフリー素材の「PhotoAC」を使わせていただいています。
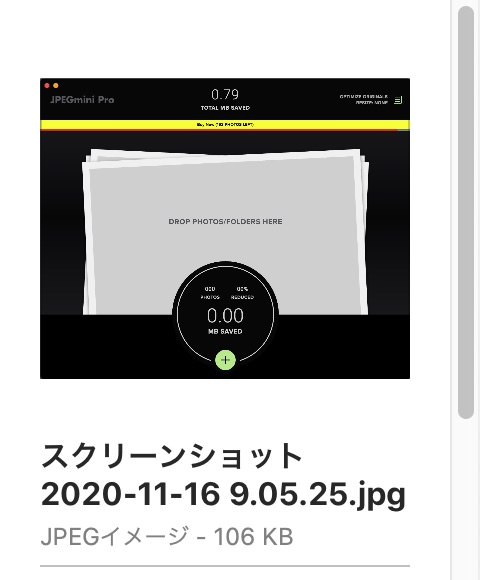
PhotoACはJPGファイルでダウンロードできますので、JPEGminiを使ってさらに軽くするだけです。JPEGminiは無料でダウンロードできますのでよかったら使ってみてください。
使い方は簡単で、ダウンロード後、JPEGminiを立ち上げて画像ファイルをドラッグ&ドロップするだけです。

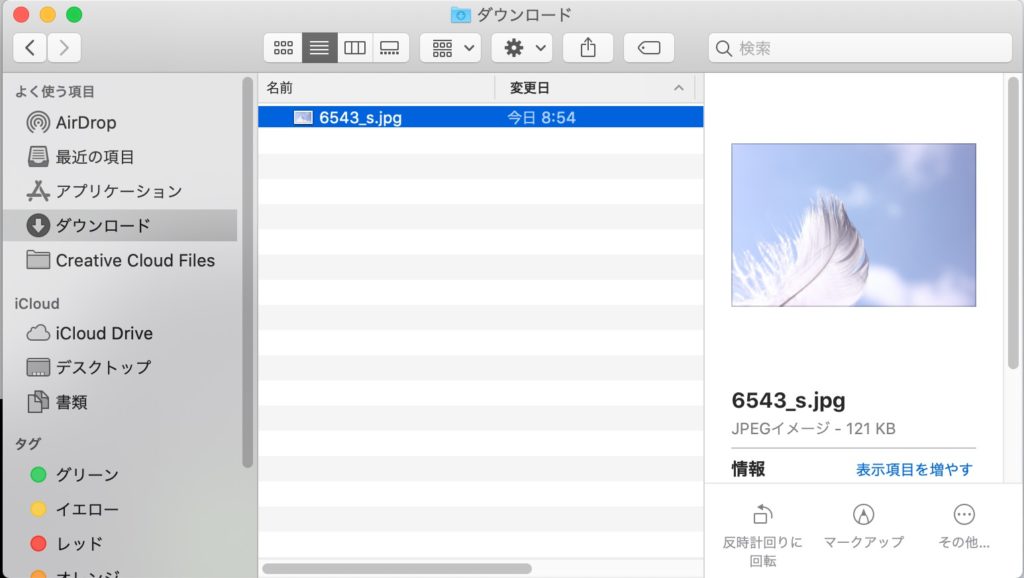
軽量化前は121KBとなってますが

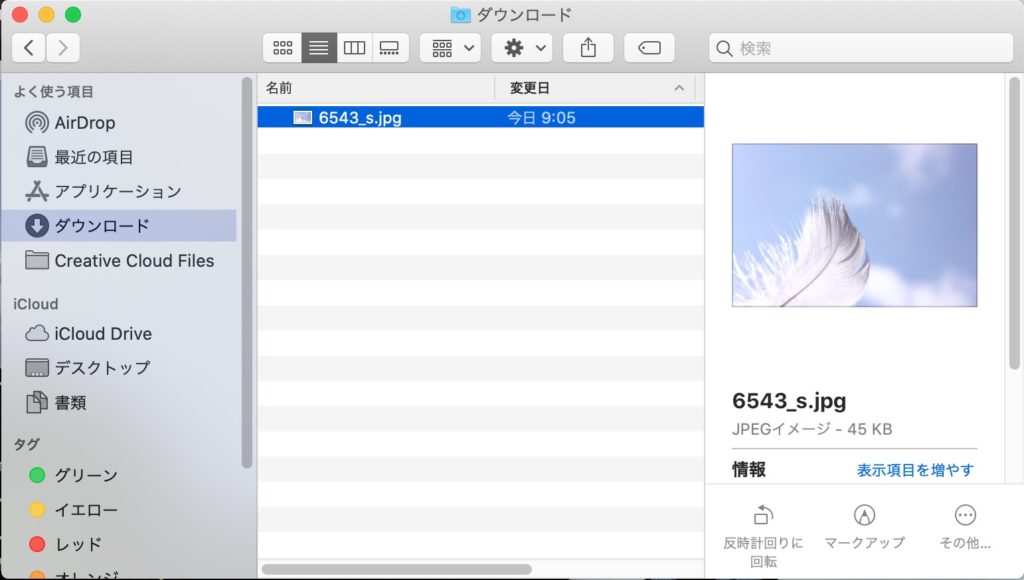
軽量化後は45KBとなっています。

軽量化前でも121KBなのでそこまで気にする必要はないかもしれませんが一応やっています。
次にPNGファイルを軽量化する場合。
PNGからJPGに変換 → JPGからJPEGminiを用いてさらに軽量化
の手順でやっていきます。
でJPGファイルに変換できます。
後は、好みで先ほど記述したJPEGminiを用いてさらに軽量化すれは終わりです。
PNGファイルの場合は、246KBから106KBまで軽量化できました!


参考になれば幸いです。