【初心者】サーバーの選び方

初心者向けのレンタルサーバーの選び方について。 プログラミングを始めて、ローカル環境ではうま...
初心者向けのレンタルサーバーの選び...
2020年12月1日

SEO対策の一つとしてWebサイトのスピードが重視されています。
今回は自身のサイトの
について記述していきます。
Page Speed Insightというサイトを使用します。
こちらのサイトに飛ぶとこのような画面があり、URLをいれる欄があります。

ここに自分のサイトのURLを入れると結果が出てきます。

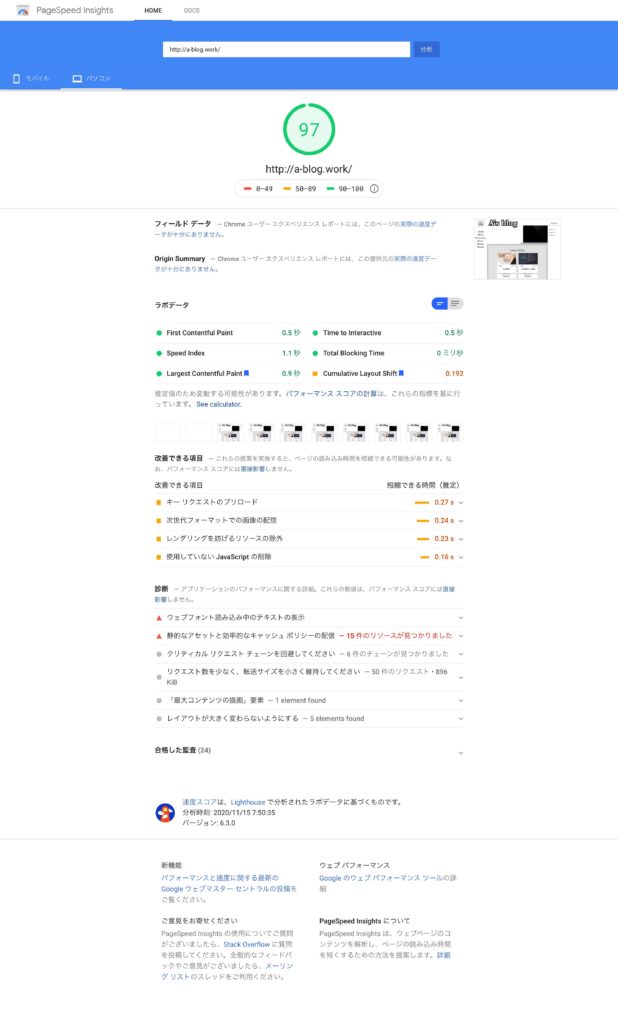
私のサイトはまだコンテンツも少ないこともあり97と出ていてかなり早い方だと思います。
次にここに出た数値(スピード)の上げ方です。
私のサイトもはじめに計測した時は70〜80でした。
測定結果の下に改善できる項目が書いてありますので、この項目を順に潰していくとスピードも上がっていきます。
また、他にも改善の方法があります。
その一つがソースコードの見直しです。
validatorというサイトで自分のサイトのソースコードを見直すことができるので活用するのもおすすめです。
こちらのサイトでのコードの見直し方は別の記事
で解説していますので、よろしければご覧ください。