wordpressで記事を書いているとき、自身の他の記事を紹介することありますよね。そんなときWordpressの埋め込み機能を使って、他の記事へのリンクを作成すると思います。
こんな感じで

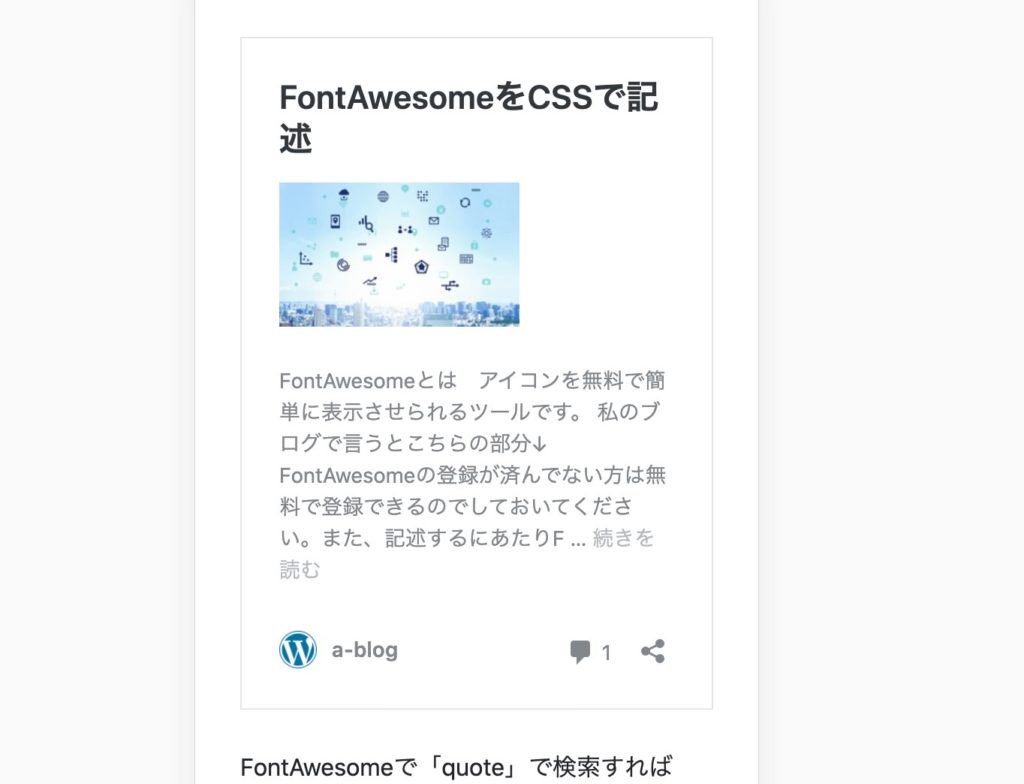
スマホ版はこんな感じ

こういう感じで簡単に表示できるのですが、CSSを変更したいときありますよね。
コメントのアイコンはいらないし、スマホ版だと縦長でスタイルが崩れているなどなど、
このWordpressの埋め込み記事も自分でカスタマイズできます。その方法を書いていきたいと思います。
ちなみに私はこんな感じにカスタマイズしました。

スマホ版

のちにコードも記載するので自由にコピペして使ってもらって構いません。
方法
- functions.phpに追記
- html(php)ファイルをthemeのディレクトリに作成
- cssファイルをthemeのディレクトリに作成
1.functions.phpに追記
cssを自身のthemeディレクトリから任意のcssファイルが読み込まれるように追記しましょう。コードはこんな感じです。
これでcssが読み込まれるディレクトリが変更できました。
2.html(php)ファイルをthemeのディレクトリに作成
元々のテンプレートファイルは wp-includes/theme-compat/embed-content.php ですのでこれを自分のWordpressのthemeディレクトリにコピペしてください。themeディレクトリ内にembed-content.phpファイルがあればそちらが適応されるので、自分で好きなようにphpファイルをいじることができます。
私のembed-content.phpのコードはこんな感じにしました。
3.cssファイルをthemeのディレクトリに作成
1で設定したcssファイルを作成して記述していきましょう。ここも自分の好きなようにスタイルを変えていけばOKです。
私が作成したcssのコードはこんな感じです。
また、元々のスタイルから少しだけ変えたい、というのであれば、元々のcssファイルはwp-includes/css/wp-embed-template.cssにありますので、コピペして持ってきて編集すればOKです。
編集方法は以上です。意外と簡単にできるので、スタイルを変えたいという方は試してみてください!

