Scssを使おう

ScssとはCSSを簡単に書くためのツールです。 今CSSでコーディングをしている方、ぜひS...
ScssとはCSSを簡単に書くため...
2020年11月15日

iPhoneとMacを使った検証です。
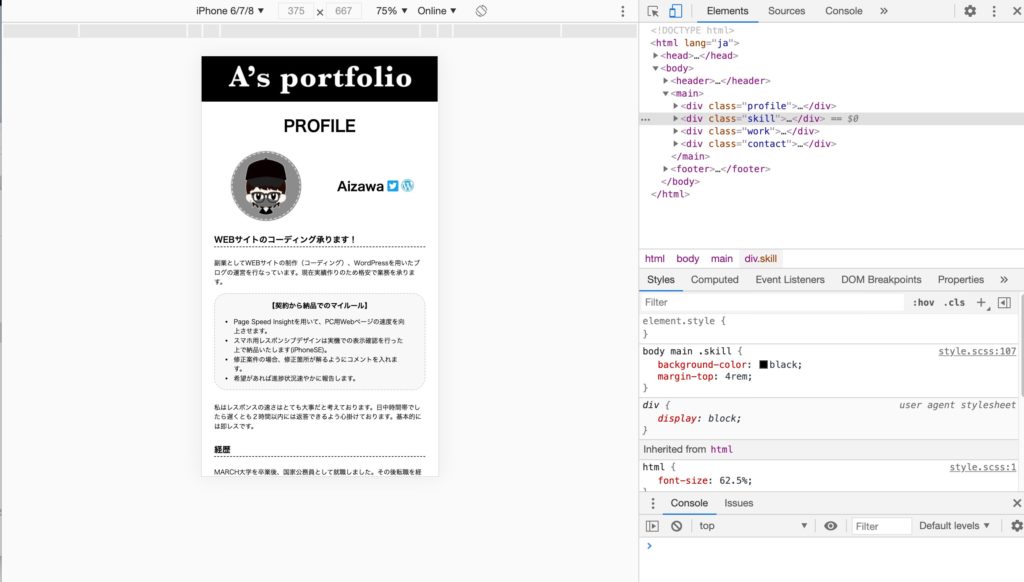
html、cssでウェブサイトのコーディングを行い、Google Chromeで検証(ディベロッパーツール)しWeb版、iPhone版両方ともに正常に表示されていて、いざ本番環境にアップして確認したけどうまく表示されていないことはありませんか?
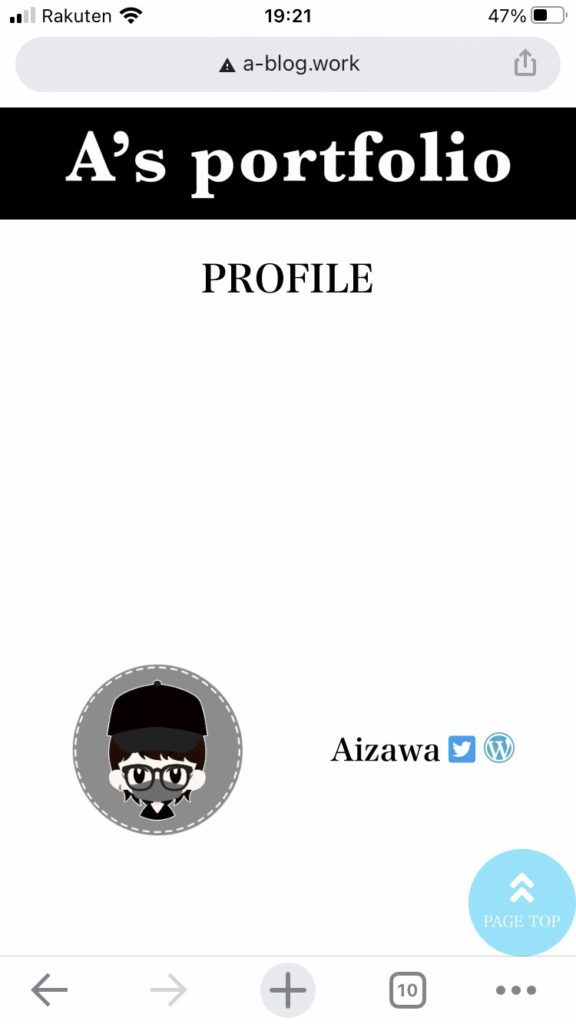
私の場合はiPhoneSEとディベロッパーツールでの表示が違っていました。


Profileの下に大きくスペースができてしまっていました。
こういった場合に実機で検証していく方法を説明していきます。
私の場合はiPhoneSEです。検証したい実機を用意する必要があります。iPhoneXを持っていなければiPhoneXでの検証はできません。
Mac私の場合は【MacBook Air (Retina, 13-inch, 2020)】です。今年買ったもので新しいものです。
上の二つは持っていると思いますけど、このケーブルは持っていない人が多いのではないでしょうか?私のMacとiPhoneの場合では「Lightningケーブル(iPhone)」と「USB-typeC(Mac)」でした。この二つを繋ぐケーブルは持っていませんでしたので変換するものを楽天で購入しました。300円以下で買えました!
|
|
まずお持ちのケーブルでiPhoneとPCを繋げてください。
iPhneの設定から「Safari」→「詳細」→「Webインスペクタ」ONとしてください。これをしないと検証できません。
スマホで検証したいWebページをSafariで開いてください。
MacでSafariを開いて上のところから「開発」→「iPhone」→Safariのページを選択する。
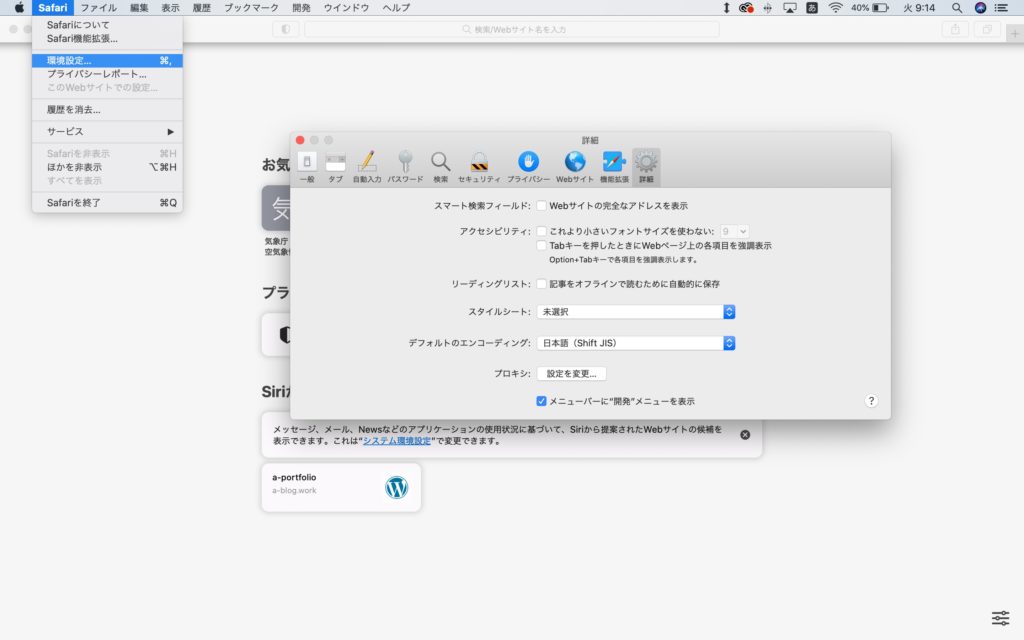
「開発」がない場合は左上の「Safari」→「環境設定」→「詳細」から「メニューバーに”開発”メニューを表示」にチェクを入れてください。

後は、デベロッパーツール と同じように、ホバーすればmarginやheightなど、どのように効いているのかわかりますので編集すれば大丈夫です。