先日案件をこなしている時、クライアントからのaiファイルに吹き出しっぽい矢印っぽいデザインがありましたので、作り方を紹介したいと思います。また、このデザインができる仕組みについても書きますのでよろしければ参考にしてください。
作成した見出し

こんな感じのデザインです。
実はborder-bottom等を用いてcssのみで作成できます。
コード
仕組みはいいからコピペで使いたいって方は以下のコードをコピペして使ってください!
こんな感じです。
仕組み
このデザインが作れる仕組みを説明していきます。言葉ではなかなか説明しづらいので、絵を使いたいと思います。
仕組みがわかっていると自分の好きなようにデザインできるので理解することをおすすめします。
1
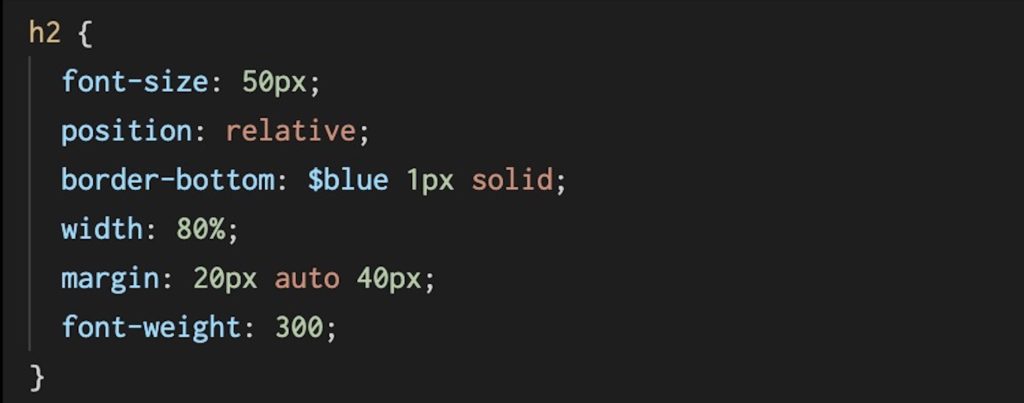
まずはこのコードの部分

直接今回のデザインに関わる部分はborder-bottomになります。ここは何ら問題ないと思いますので、好きな太さ、色に設定してください。
2
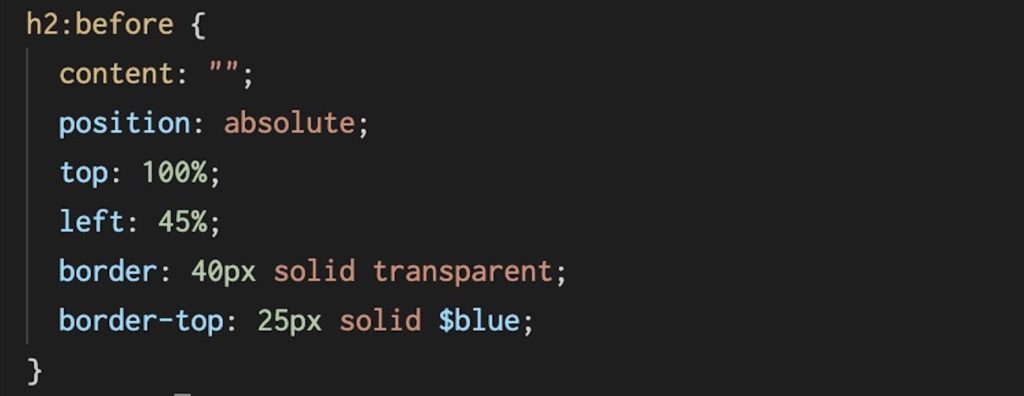
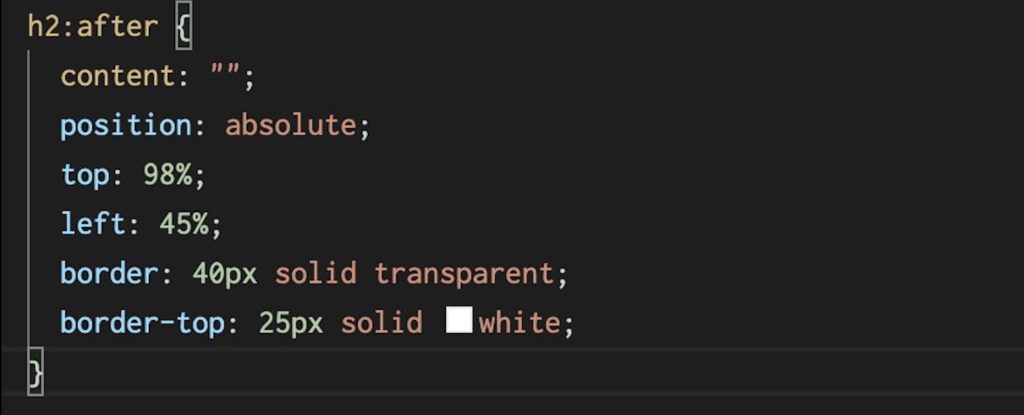
次にこのコード

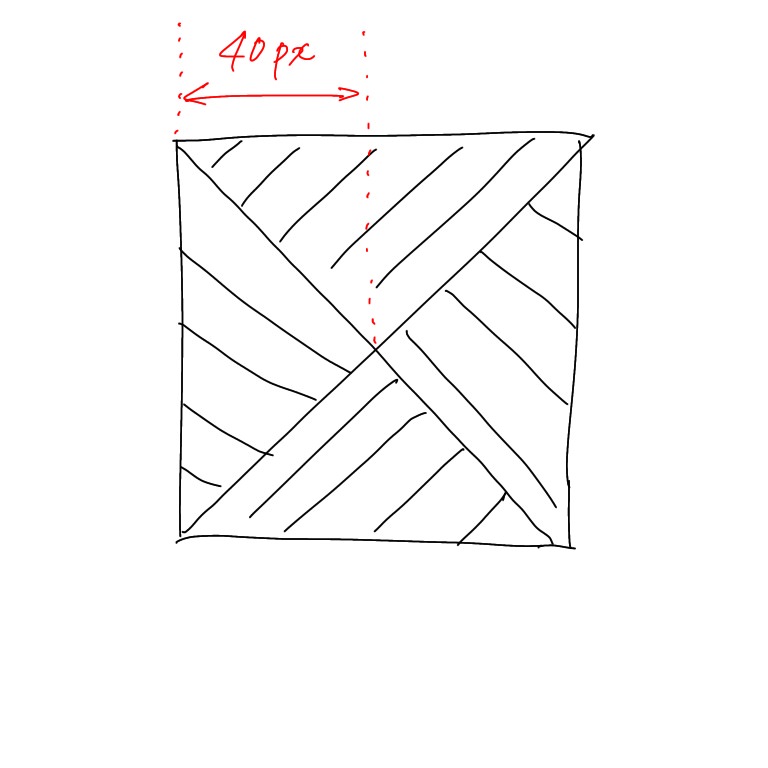
まずborderを書くことによって四角形を作ります。そして辺を太くすることにより四角形を塗り潰します。
さらに透明(transparent)、太さ40pxを指定することで、下に尖っている部分の幅(80px)を設定することができます。

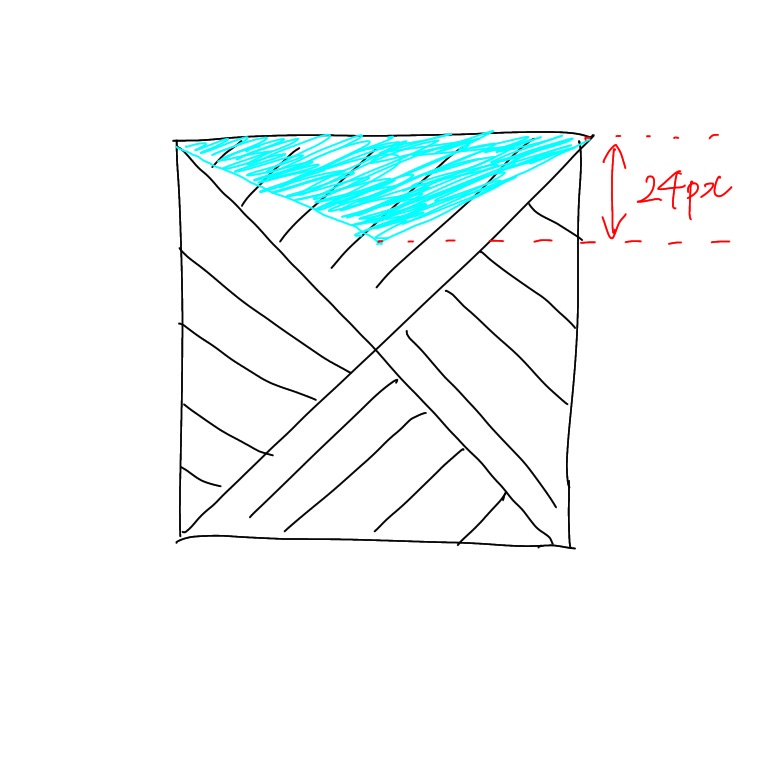
そして、border-topのみ色をつけて指定することによって、下向き三角形を作成することができます。

ここで太さの指定(24px)は三角がどのくらい下に伸びるか、になります。
この時点で黒の斜線は透明に設定していますので下向き三角形のみになります。
1、2合わせると現時点でこんなデザイン

3
最後にこのコード

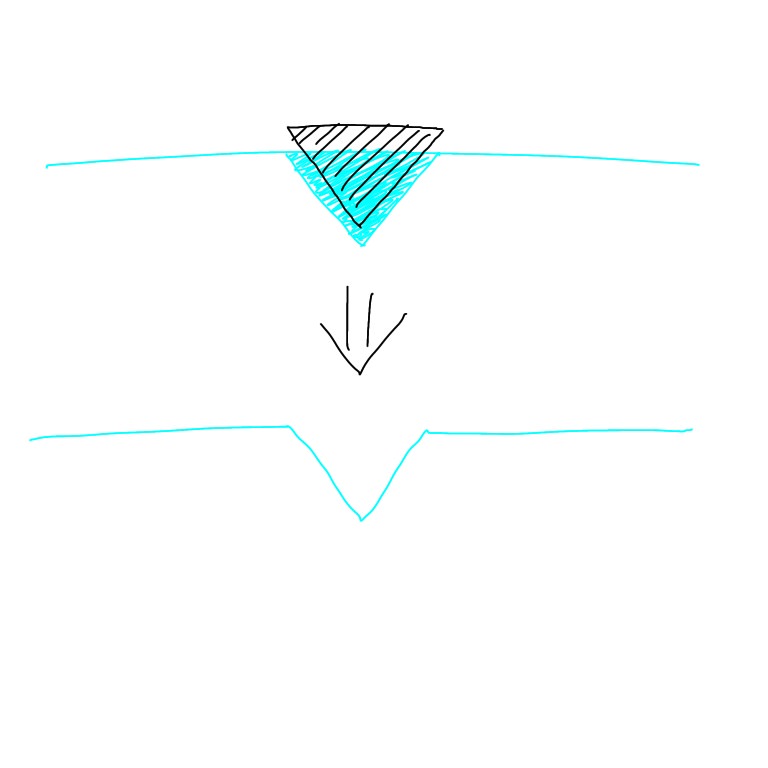
2のコードとほぼ同じです。1、2で作ったデザインに2と全く同じ形の白の三角を少し上にずらして重ねています。
イメージこんな感じ

Topを少し減らして98%にすればちょうど良かったです。
以上でこの見出しの下線の部分のデザインが完成です。
参考になれば幸いです。


[…] Cssで吹き出し、矢印風デザイン […]