Cssで重なりの順序を指定することができる「z-index」について今回書いていきたいと思います。
「z-index」を使いこなせれば、画像が重なったとき、自分の好きな順序で重なりを指定することができます。
使い方
基本的な使い方は、「z-index:1;」などの数字をそれぞれ入れて数字が大きい方が手前に来る、といった使い方です。
ですが、positionの指定によって聞かなかったり、また、親子要素なのか、兄弟要素なのかによっても変わってきますので、その辺りを順に説明していきます。
positionの指定
「z-index」を使うときは、positionをstatics以外に指定してください(デフォルトではstaticsなのでrelativeやabsoluteを指定)。
初心者の方がつまづくポイントだと思います。しっかり覚えておきましょう!
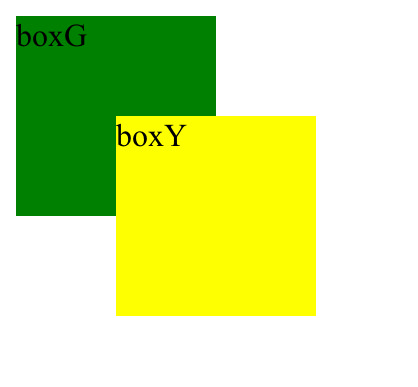
通常ではこのように黄色が手前になります。

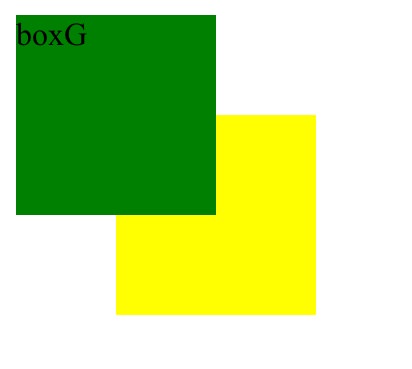
しかし、z-indexを使うことによって黄色を奥にすることができます。
z-indexを用いたコード(黄色奥)
黄色と緑のボックスの関係は兄弟要素となっています。
HTML
<div class="boxG">boxG
<div class="boxY">boxY</div>
css
.boxG{
background-color: green;
width: 100px;
height: 100px;
position: relative;
z-index: 2;
}
.boxY{
background-color: yellow;
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
z-index: 1;
}
これで、黄色を奥にすることができます。

親子要素の場合
次に黄色が緑の子要素の場合に関して、この場合は少しややこしくなってしまいます。
先ほど記述したcssではz-indexが効かず、黄色が手前の状態のままです。
ここもつまづくポイントだと思います。この辺の仕組みに関しては「スタッキングコンテキスト」というワードで調べると色々説明が出てきますので、気になる方は調べてみても良いかもしれません。
ここでは省き、単にz-indexを効かせる方法を説明します。
このような親子関係の場合は子要素である黄色の方のz-indexの値に負の値を入れましょう。
cssはこのような感じです。両方のz-indexのみ変更しました。
css
.boxG{
background-color: green;
width: 100px;
height: 100px;
position: relative;
z-index: 2;
}
.boxY{
background-color: yellow;
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
z-index: 1;
}
まとめ
z-indexを使うときは、positionを変更する!
親子要素の場合は子要素に負の値を指定する!
この二つを覚えておけば z-indexを使いこなせるかと思います。

