HTLM,CSSを記述するエディターに関して。ATOM? VSCode? テキストエディタ?いろいろあると思います。初心者向けにまとめてみましたので参考になれば幸いです。
html,cssで記述を行う際のエディタの選び方に関して
プログラミング始めたばかりの方にはどのエディターを使っていいのかわからないかと思いますが、初めの方はどれを使っても同じだと思います。有名なATOMやVS Codeあたりを使っていき、後々自分の使いやすいものに変えていけば良いと思います。
実際私も初めは訳もわからずATOMを使っていました。プログラミングを勉強して
3ヶ月目ぐらいでVS Codeの使いやすさがわかり、現在もVS Codeを使用しています。私的にはVS Code一択だと思います。
VS Codeのメリット
- 「command」+clickでファイルが生成できる
- LIVE HTMLが便利
- SASS COMPILERが便利
初めて三ヶ月ですがこれらのことが便利だと感じました。
順に説明します。
1.command+clickでファイルが生成できる
HTMLの<head>内にCSSファイルのリンクを記述すると思います。その際CSSファイルを作成する前でもリンクを「command」+clickすればファイルが生成されます。
<link rel=”stylesheet” href=”style.css”>
style.cssというファイルを作成していなくてもこの部分を「command」+clickすれば良いのです。CSSファイル以外にも別途でファイルを作成する場面はあると思うのでこの機能はかなり便利だと感じました。
2.Live Serverが便利
Live ServerとはVScodeに追加できる機能でHTML、CSSを記述している際リアルタイムで反映されてウェブページが見れます。画面を2つ用意して片方で入力、片方でウェブページを開いておけば作業スピードがかなりアップします。
やり方は
まずVScodeの左側の上から5つ目を選択して[Search Extensions in…]からLiveServerを検索してインストール。
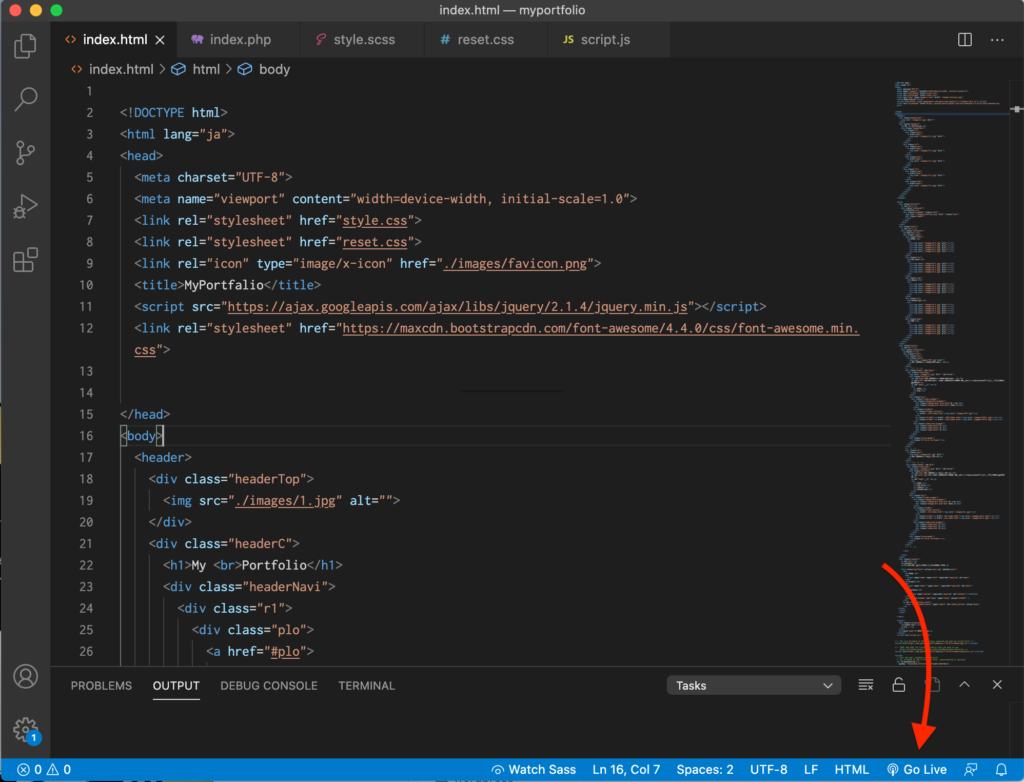
その後、VScodeのOpen Folderから当該フォルダを開いて下部にあるLiveHtmlをクリックすれば始まります。

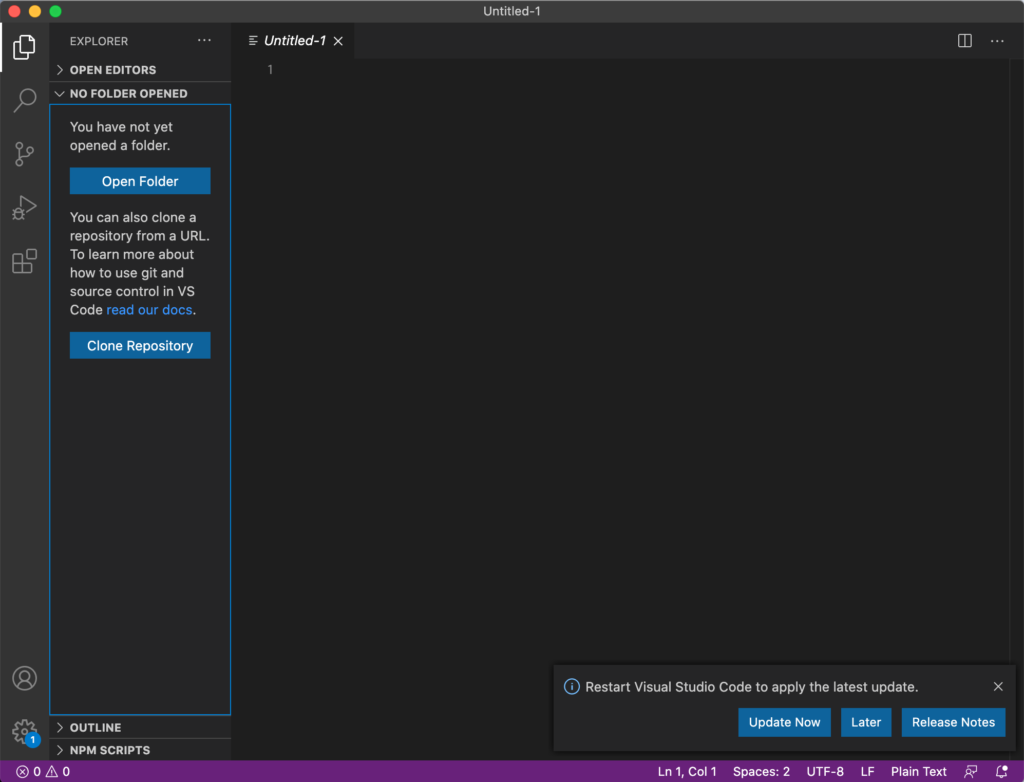
(注意:HTMLファイルだけを開いて行おうとすると下部が紫になりうまくいかない場合があります。)

3.Live Sass Compilerが便利
この機能はSass,Scssを使うなら必須の機能かと思います。機能は単純でSass,Scssを記述している際リアルタイムでCssに反映されるというものです。
やり方は2とほぼ同じで、
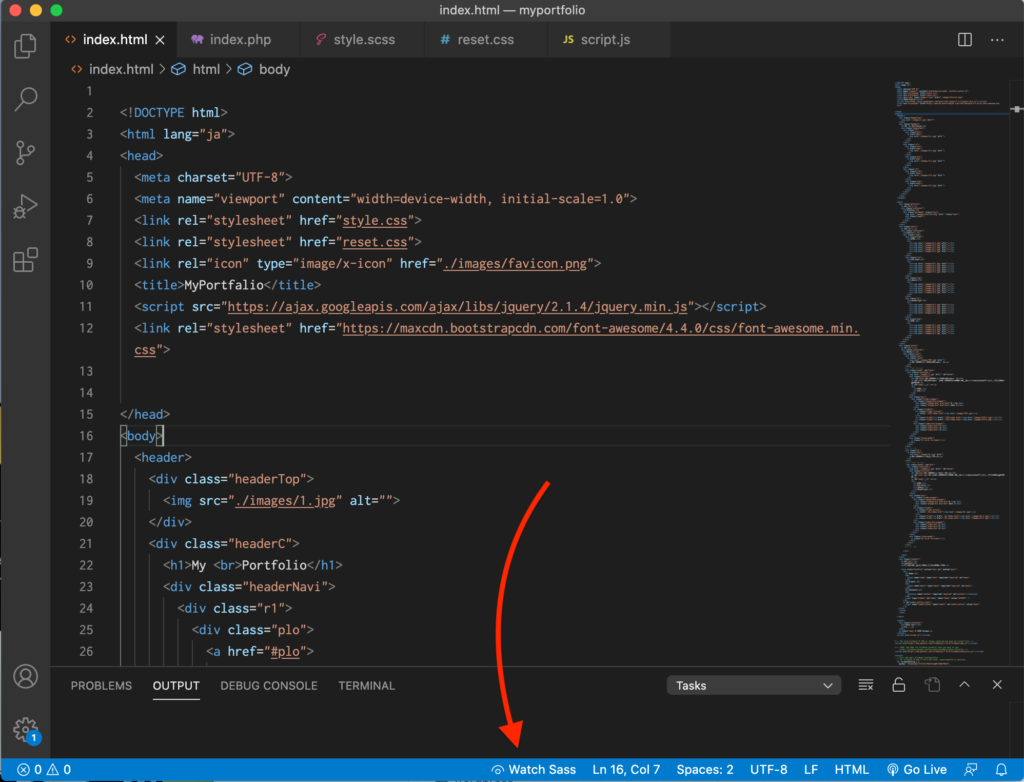
まずVScodeの左側の上から5つ目を選択して[Search Extensions in…]からLiveSassCompilerを検索してインストール。その後、VScodeのOpen Folderから当該フォルダを開いて下部にあるWatchSassをクリックすれば始まります。

(注意:Sass,Scssファイルだけを開いて行おうとすると下部が紫になりうまくいかない場合があります。)
以上の機能を基本的に使っていてとても便利です。少しでも気になったらインストールして使ってみてください!

[…] 初心者向け エディターの選び方 […]